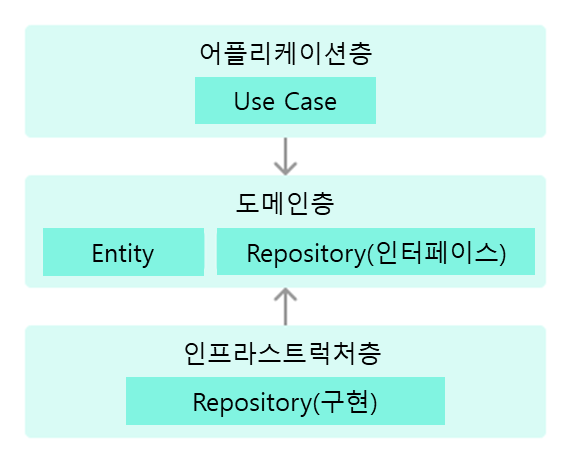
※ 일본의 한 블로그 글을 번역한 포스트입니다. 오역 및 의역, 직역이 있을 수 있으며 틀린 내용은 지적해주시면 감사하겠습니다. ※ 시리즈 포스트입니다. 전편은 여기를 참조해주세요. 시작하기에 앞서 리포지터리 패턴은 DDD로 유명한 도메인 모델의 영속화를 위한 디자인 패턴이다. 지금 여러군데에서 "Repository"이라는 이름을 경우를 꽤 많이 보게 되지만 오남용하는 경우가 많이 있다. 따라서 이번 포스트를 통해 리포지터리 패턴의 의도나 본질을 이해하는 것을 목표하고 있다. 그리고 리포지터리 패턴에는 도움이 되는 사고 방식이 있기 때문에 패턴을 채용하지 않아도 알아두면 분명히 도움이 될 것이다. 또한 코드의 예는 Kotlin을 작성하고 있지만, 오브젝트 지향 언어라면 비슷하므로 이해하기는 어렵지 않을 ..