Vuetify(Vue UI 라이브러리)를 이용해서 셀렉트 박스를 구현하는 경우 v-select 컴포넌트를 사용한다. 사용법은 간단하며, 셀렉트 박스를 두고 싶은 곳에 v-select 컴포넌트를 기재하면 된다.
<v-select></v-select>위의 select 요소라는 option 요소나 Vuretify의 속성을 추가하는 것으로 셀렉트 박스를 구현해나간다.
v-select로 셀렉트 박스 구현하기
실제로 v-select 컴포넌트로 셀렉트 박스를 구현해보자. 여기서는 v-select에서 자주 사용되는 옵션 리스트의 설정, 라벨의 설정, 스타일의 변경, input의 높이를 낮게 하는 방법 등에 대해서 소개하도록 하겠다.
옵션 리스트를 설정하기
옵션 리스트는 v-select의 items 속성의 값에 배열을 지정하여 설정한다. select 요소에서 말하는 곳의 option 요소와 같은 취급을 하게 된다.
<v-select
:items="items"
></v-select>new Vue({
el: '#app',
vuetify: new Vuetify(),
data: () => ({
items: ['Vue.js', 'React', 'Angular', 'Buzz'],
}),
})
라벨 설정하기
셀렉트 박스에 라벨을 설정할 수 있다. 라벨은 셀렉트 박스의 타이틀과 같은 역할을 한다.
<v-select
:items="items"
label="Framework"
></v-select>new Vue({
el: '#app',
vuetify: new Vuetify(),
data: () => ({
items: ['Vue.js', 'React', 'Angular', 'Buzz'],
}),
})
스타일 변경하기
셀렉트 박스의 스타일을 변경한다. Vuetify에서는 아래의 스타일을 서포트하고 있다.

| 스타일명 | 설명 |
| 지정하지 않은 경우 | 기본 스타일 |
| filled | 셀렉트 박스에 배경색을 추가 |
| outlined | 셀렉트 박스에 아웃라인을 추가 |
| solo | 셀렉트 박스에 그림자를 추가 |
스타일 변경은 v-select 컴포넌트의 속성에 기재하면 된다.
<v-select
:items="items"
filled
></v-select>
아이템의 높이를 낮게 하기
셀렉트 박스의 아이템의 높이를 낮게 하기 위해서는 dense 속성을 지정한다.
<v-select
:items="items"
dense
></v-select>new Vue({
el: '#app',
vuetify: new Vuetify(),
data: () => ({
items: ['Vue.js', 'React', 'Angular', 'Buzz'],
}),
})
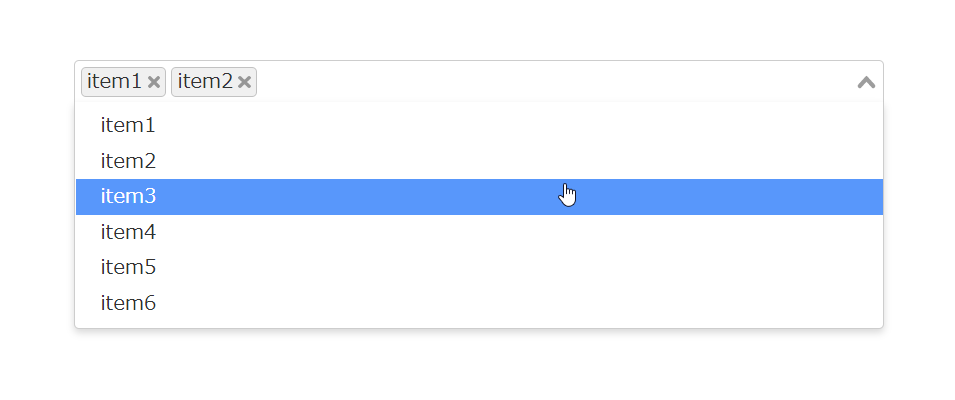
여러 개 선택할 수 있도록 설정하기
v-select 컴포넌트에 mutiple을 설정하면 여러 개를 선택하도록 할 수 있다.

<v-select :options="options" multiple></v-select>
선택 개수 제한하기
그러나 무한정 선택하는 것이 아닌 선택할 수 있는 개수를 제한하는 방법도 가능하다. 예제로 선택수 3개까지 제한해보도록 하겠다.

selectable를 <v-select> 컴포넌트를 설정한 후, 제한할 수를 function 형식으로 지정하면 된다.
<v-select
:options="options"
v-model="selected"
:selectable="function(){return selected.length < 3}"
multiple ></v-select>
선택된 아이템에 색 추가하기
다음과 같이 선택중인 아이템에 배경색을 입히도록 할 수 있다.

.vs__dropdown-option--selected {
background: #D9E5FF;
color: #ffffff;
}
선택 후 풀 다운이 닫히지 않도록 하기
디폴트로는 리스트에서 선택한 후에 풀 다운이 닫히도록 되어 있지만, 열린 채로 둘 수 있는 설정도 가능하다.

closeOnSelect이라는 옵션이 있는데, 기본 true로 되어 있는 설정을 false로 바꿔주면 된다.
<v-select multiple :close-on-select="false"></v-select>
v-select에서 선택된 값을 획득하기
이벤트 바인드 함수를 사용하면 v-select에서 선택된 값을 획득할 수 있다.
<template>
...
<v-select
v-model="title"
:item="titleText"
@change="fetchTitle"
item="text"
item-value="value"
label="책 타이틀 선택"
dense />
...
</template>
<script>
...
fetchTitle (event) {
// event에 선택한 값이 포함되어 있다.
}
...
</script>
공식 사이트
그 외에도 정말 다양한 옵션이 있는데, 관련해서는 공식 사이트를 참고하길 바란다.
https://vuetifyjs.com/en/api/v-select/
참고자료
https://qiita.com/onoblog/items/88b95b38e1b0578c5fe4
'IT > 언어' 카테고리의 다른 글
| [JavaScript] async/await 입문 (0) | 2023.03.05 |
|---|---|
| [JavaScript] 깔끔한 조건문을 작성하는 방법 (0) | 2023.02.27 |
| [Vue.js] props의 데이터를 변경하는 방법(Avoid mutating a prop directly에러) (0) | 2023.02.19 |
| [Java] setter, getter (0) | 2023.02.11 |
| [Java] Java에서 쓰는 Builder 패턴 종류 (0) | 2023.02.10 |