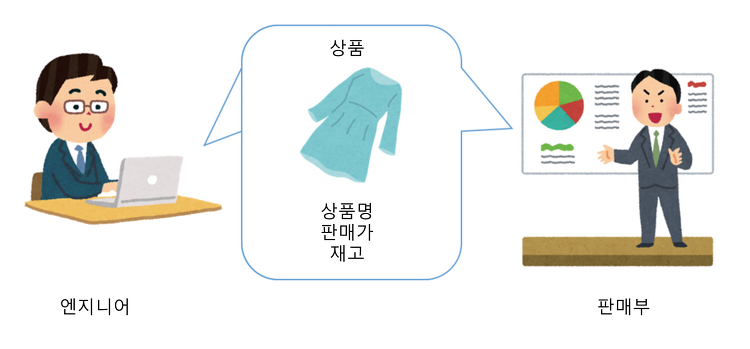
※ 일본의 한 블로그 글을 번역한 포스트입니다. 오역 및 의역, 직역이 있을 수 있으며 틀린 내용은 지적해주시면 감사하겠습니다. 바운디드 컨텍스트란? 공식 DDD Reference의 정의는 다음과 같다. 바운디드 컨텍스트(Bounded Context) 특정 모델의 정의, 적용하는 경계를 명시적으로 나타내는 것. 대표적인 예는 서브 시스템이나 팀등이 있다. 바운디드 컨텍스트는 두 가지 시점에서 해설이 필요하다. 개념으로서의 바운디드 컨텍스트 바운디드 컨텍스트의 구현 방법 개념으로서의 바운디드 컨텍스트 모델의 공유 DDD에서는 모든 사람 (소프트웨어 개발자, 도메인 전문가)가 동일한 의미로 말을 사용하는 것을 목적으로 한다. 예를 들어, EC 사이트 상품을 판매하는 시스템을 생각해보자. 여기에서는 엔지니어와..