※ 일본의 한 블로그 글을 번역한 포스트입니다. 오역 및 의역, 직역이 있을 수 있으며 틀린 내용은 지적해주시면 감사하겠습니다.
이번 포스트를 통해서 Web개발에 중요한 개념인 DOM(Document Object Model)과 가상 DOM에 대해서 설명하고자 한다. 이 두 가지의 차이점을 이해한다면 보다 효율적인 Web어플리케이션 개발이 가능해진다.
DOM이란?
DOM은 HTML이나 XML 문서 프로그램에 따른 인터페이스를 의미한다. Web 브라우저가 HTML을 읽어들이면 그것을 해석해서 DOM 트리를 구축한다. 이 DOM 트리를 통해서 JavaScript등의 언어로 문서 내용이나 구조, 스타일을 조작하게 된다.

다음과 같은 HTML코드가 있다고 하자. 이 HTML을 DOM트리를 변환되면 html, head, title, body, h1, p이라는 노드로 분할된다.
<!DOCTYPE html>
<html>
<head>
<title>테스트</title>
</head>
<body>
<h1>Hello World</h1>
<p>샘플</p>
</body>
</html>
가상 DOM이란?
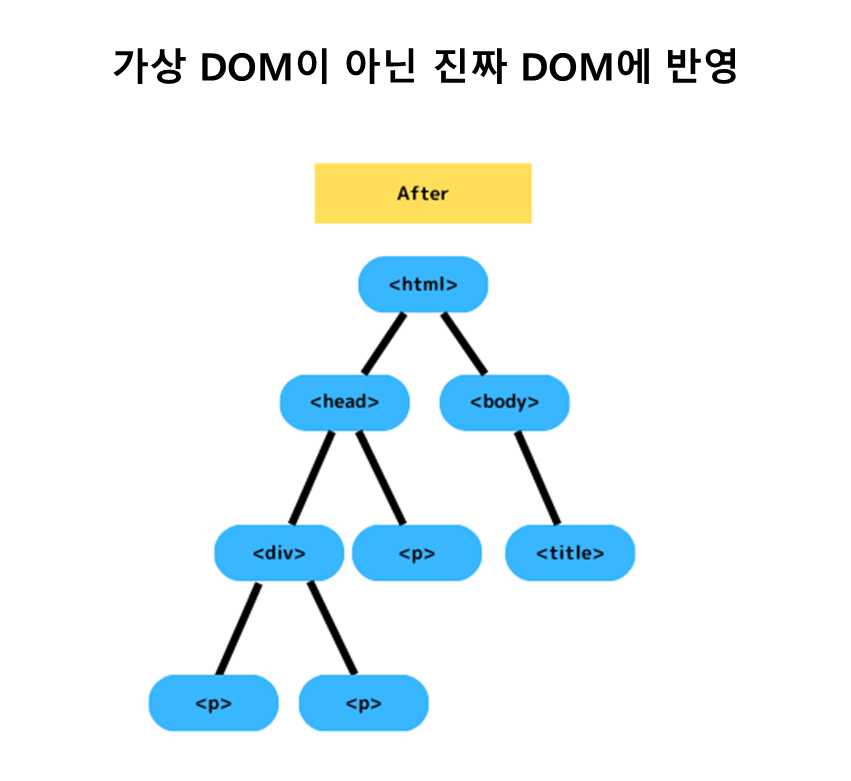
가상 DOM은 메모리상에 있는 경량 복사같은 것이다. 컴포넌트나 요소의 상황이 바뀌면, 가상 DOM이 변경되어 그 이후 실제 DOM과 차이를 효율 좋게 계산해, 필요한 부분만을 본채 DOM에 반영하게 된다. 이로 인해 불필요한 화면 재구성이 줄어들고 포퍼먼스가 향상된다.


import React from 'react';
function App() {
return (
<div>
<h1>안녕 세계!</h1>
<p>샘플</p>
</div>
);
}
export default App;이 코드는 가상 DOM을 사용해서 UI를 나타내고 있다. React는 내부에 가상 DOM을 관리하여 필요한 부분만을 실제 DOM에 반영한다.
DOM과 가상 DOM의 차이점
1. 퍼포먼스
DOM의 조작에 드는 비용이 큰데, 가상 DOM을 사용하면 변경이 메모리상에서 이뤄지기 때문에 퍼포먼스가 향상된다.
2. 효율적인 갱신
가상 DOM은 실제의 DOM으로의 변경전에 차이를 계산해, 최소한의 갱신으로 끝나기 때문에 효율적이다.
3. 프레임워크의 통합
가상 DOM은 React와 같은 프레임 워크에서 폭 넓게 사용되므로 개발자의 입장에서 심플하게 코드를 쓸 수 있다.
참고자료
https://qiita.com/toffytech/items/2e3d3270395cfa2038a0
'IT > 기초 지식' 카테고리의 다른 글
| git revert (0) | 2026.01.06 |
|---|---|
| 웹 서비스를 공개하기 전 체크 리스트 (엔지니어용) (0) | 2024.07.09 |
| JWT(JSON Web Token)란? (0) | 2024.03.10 |
| 2024년 2월부터 바뀌는 Gmail의 이메일 발신자 가이드 라인과 필요한 대응 정리 (0) | 2023.12.11 |
| 수완이 좋은 엔니지어에게 배운 예외에 대한 이야기 (0) | 2023.08.09 |