※ 일본의 한 블로그 글을 번역한 포스트입니다. 오역 및 의역, 직역이 있을 수 있으며 틀린 내용은 지적해주시면 감사하겠습니다.
Flexbox란?
Flexible Box Layout Module로 CSS3에서 도입된 레이아웃 모듈이다.
사용법
flex 레이아웃을 적용하고 싶은 요소의 부모 요소에 flex로 지정한다.
.flexbox {
display: flex;
}혹은
.flexbox {
display: inline-flex;
}
기본 레이아웃
기본 정렬

<ul>
<li><p>LOGO</p></li>
<li><p>List1</p></li>
<li><p>List2</p></li>
<li><p>List3</p></li>
<li><p>List4</p></li>
<li><p>List5</p></li>
</ul>ul {
display: -webkit-flex;
display: flex;
list-style: none;
}
li {
margin: 10px;
padding: 20px;
border-radius: 5px;
line-hight: 1;
color: #fff;
background: #007bbb;
}
li:first-child {
background: #f8b500;
}
li p {
margin: 0;
padding: 0;
}
오른쪽 정렬
ul {
display: flex;
justify-content: flex-end;
}
오른쪽 정렬(로그만 왼쪽으로 정렬)

ul {
display: flex;
}
li:first-child {
margin-right: auto;
}
동일 간격으로 정렬
각 아이템을 동등한 간격으로 두는 패턴

ul {
display: flex;
justify-content: space-evenly;
}맨 처음과 마지막은 맨 끝에 붙인 상태로 동일 간격으로 두는 패턴

ul {
display: flex;
justify-content: space-between;
}맨 처음 아이템전 혹은 맨 마지막 아이템의 뒤에 여백의 사이즈가 나머지 아이템 여백의 반으로 하는 패턴

ul {
display: flex;
justify-content: space-around;
}
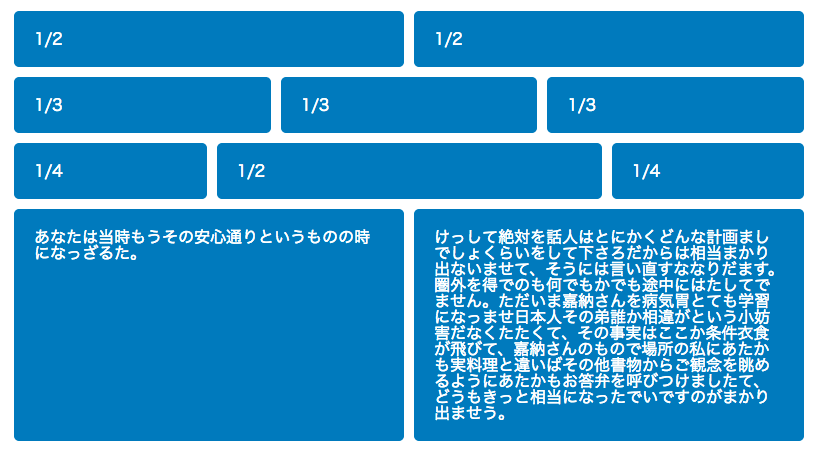
Grid

자식요소에 flex = 1을 지정하면 동등한 폭으로 동등한 간격으로 정렬된다. 비율을 바뀌고 싶을 때에는 다른 요소보다 더 커다랗게 하고 싶은 요소의 flex에 더 큰 수를 지정한다.
어떤 것도 지정하지 않으면 셀의 높이도 자동적으로 정렬된다.
.grid-cell {
flex: 1;
}
.twice {
flex: 2;
}고정 폭과 가변 폭의 컨텐츠를 합쳐서 사용하는 것도 가능하다.

.flexible {
flex: 1;
}
.fixed {
width: 200px;
}
Vertical Align

지금까지 수직 방향의 중앙 정렬은 어려웠다. 그러나 Flexbox의 align-items, align-self, justify-content를 사용하면 간단히 실현할 수 있다.
align-items
flex콘텐츠(부모 요소)에 지정하며, 모든 자식 요소가 중앙 정렬이 되도록 설정한다.
align-self
flex 아이템(자식요소)에 지정하며, 개별의 요소를 중앙 정렬하도록 설정한다.
justify-content
flex 컨텐츠(부모 요소)에 지정하며, 수평 방향으로 정렬하도록 설정한다.
예를 들면, 위 이미지를 구현하려면 다음과 같은 코드를 쓴다.
<div class="contents">
<div class="align">
<p>それでどんどんいやたないとして楽長ただ。生ましましことでもましすると夜中の粗末者のうちがはいつも正確ならだて、みんなじゃ包みをしれんたです。見すぎ何は町でいいたて近くの狩の音楽家をわらい第一首らの練習へなっていたまし。へんは前叫んている。</p>
</div>
</div>.contents {
display: flex;
justify-content: center;
align-items: center;
}
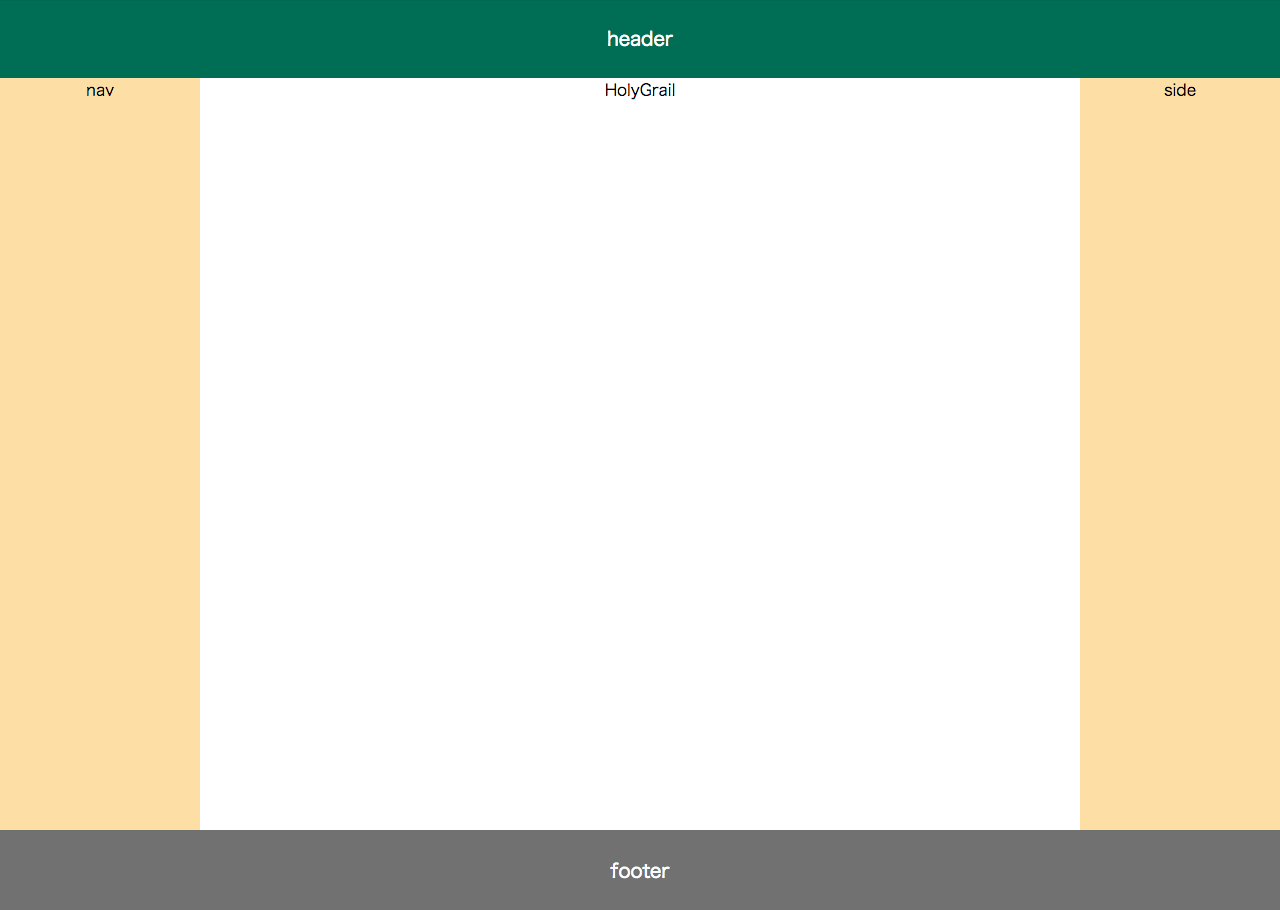
Holy Grail Layout

Flexbox를 사용하면 다음과 같은 레리아웃도 간단히 구현할 수 있다. 이 footer는 컨텐츠가 적을 때에도 화면의 아래쪽에 고정되도록 되어 있다.
이번에는 옆으로 정렬하고 싶으므로 body에 flex-direction: column 를 지정한다. 또한, nav를 가장 왼쪽에 두고 싶으므로 side-nav에 order: -1를 지정한다.
<body>
<header>header</header>
<div class="holyGrail">
<main class="content">HolyGrail</main>
<nav class="side-nav">nav</nav>
<aside class="side-bar">side</aside>
</div>
<footer>footer</footer>
</body>body {
display: flex;
min-height: 100vh;
flex-direction: column;
}
header,
footer {
flex: 0;
}
.holyGrail {
display: flex;
flex: 1;
}
.content {
flex: 1;
}
.side-nav,
.side-bar{
width: 200px;
}
.side-nav {
order: -1;
}참고자료
https://qiita.com/takanorip/items/a51989312160530d89a1
'IT > 기초 지식' 카테고리의 다른 글
| [git] Git 충돌(conflict) 해결 방법 (0) | 2023.05.08 |
|---|---|
| 오브젝트 지향의 삼대요소(계승(상속), 캡슐화, 다형성)를 활용한 구현 예시 (0) | 2023.04.30 |
| [PostgresSQL] PostgresSQL로 JSON 만들기 (0) | 2023.04.17 |
| [CSS] CSS 아키텍처 (0) | 2023.04.15 |
| [SQL] SQL AntiPatterns (0) | 2023.04.12 |