※ 일본의 한 블로그 글을 번역한 포스트입니다. 오역 및 의역, 직역이 있을 수 있으며 틀린 내용이 있으면 지적 부탁드립니다.
Django의 튜토리얼에서 잘 이해가 되지 않았던 settings.py에 기재하는 STATICFILES나 STATIC_ROOT, STATIC_URL에 대해서 가능한 알기 쉽게 설명해둔 외국 블로그 글이 있었기에 이번 포스트를 통해서 정리하고자한다.
STATICFIELS_DIRS
각각의 어플리케이션이 나니, 톱 페이지에 표시하는 이미지등을 보관하는 임의의 장소를 Django에서 찾을 수 있도록 지정하는 것이 STATICFILES_DIRS이다(여기서는 가상으로 프로젝트 디렉토리 바로 아래에 "assets"이라는 폴더를 작성했다).
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "assets")
]
Application/static/
"Application/" 이라는 이름의 어플리케이션을 생성했다. 이 어플리케이션에 관련된 static_file(css나 js, 이미지등)은 "Application/static/"에 보관한다. 이것은 어플리케이션마다 작성하므로 어플리케이션 수 만큼 늘어난다.
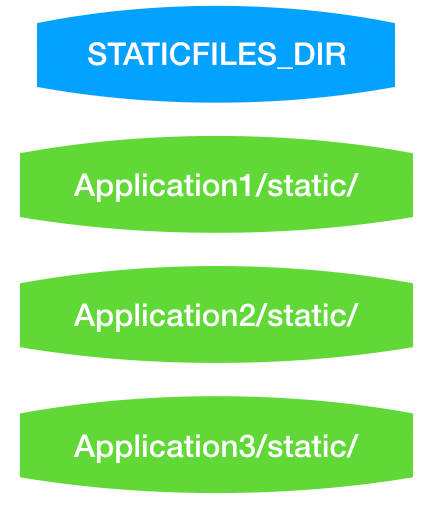
이로써 아래와 같이 정적 파일의 둘 장소가 생겼다(Application 1, 2, 3을 작성했다고 가정한다). 로컬의 개발 환경에서는 이러한 정적 파일이 각각의 폴더에 저정되어 있어도 문제는 없다.

collectstatic 커맨드
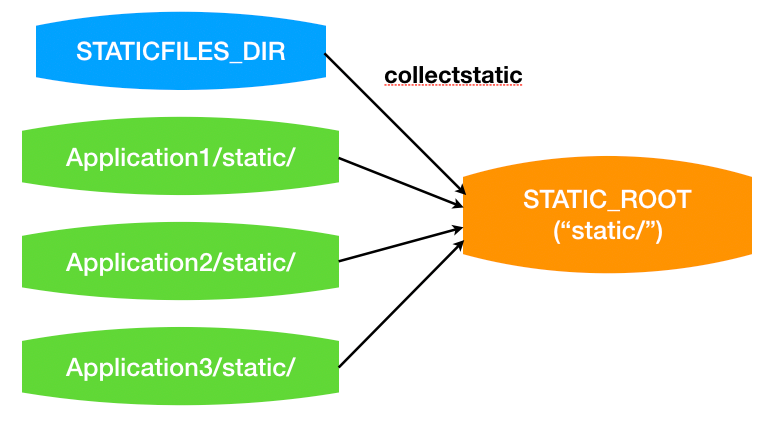
web server(NGINX등)이나 Heroku에 디플로이할 때에는 정적 파일을 여러 군데에 두는 것이 아닌 하나의 장소에 모아둘 필요가 있다. 이것이 collectstatic커맨드이다. 그러나 collectstatic하기 전에, 모아둘 장소를 settings.py에 설정할 필요가 있다(프로젝트 디렉토리 바로 아래, "static"이라는 폴더를 지정한다).
STATIC_ROOT = os.path.join(BASE_DIR, 'static')그 이후에 커맨드를 실행시킨다.
$ python manage.py collectstatic이것으로 아래와 같이 정적파일이 프로젝트 바로 아래 "static"에 집약된다.

STATIC_URL
web server에 정적 파일을 참고하러 갈 장소를 지정한다.
- NGNIX의 예
location /static/ {
root /my/project/static/;
}여기서 마지막으로 디플로이 환경에서 {% static 'main.css' %}등의 Django 템플릿이 읽으러 가는 장소를 settings.py에 STATIC_URL로 지정해준다.
STATIC_URL = '/static/'
정리
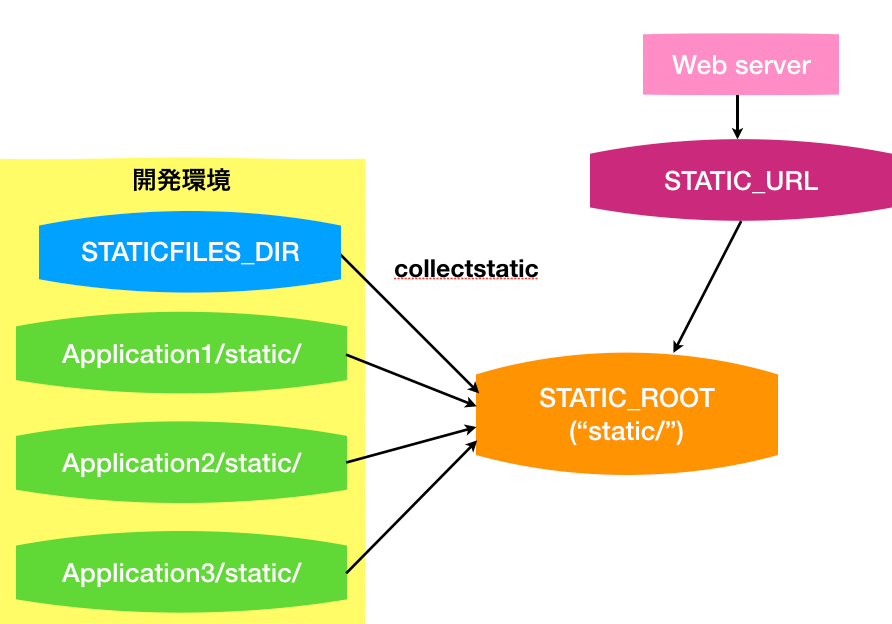
최종적으로 다음과 같은 이미지가 된다. 개발 환경에서는 프로젝트 바로 애라나 각 어플리케이션마다 정적 파일을 둘 장소를 작성해서 각각 호출한다.
디플로이할 때는 개별의 정적파일을 STATIC_ROOT로 지정한 장소에 collecstatic으로 모두 모은다. 그 다음 web server에 STATIC_ROOT(static/)을 참고하러 가도록 STATIC_URL을 지정한다.

참고자료
'IT > WEB' 카테고리의 다른 글
| Node.js를 사용하는 이유 (3) | 2022.10.06 |
|---|---|
| REST API란? (0) | 2022.10.04 |
| [Django] 일대다 관계 구축하기:ForeignKey (카테고리, 댓글, 대댓글 등) (0) | 2022.07.11 |
| [Django] 페이지네이션(페이징) (0) | 2022.07.09 |
| [Django] Form의 cleaned_data 그리고 is_valid()시 호출되는 메소드의 순서 (0) | 2022.07.03 |