※ 일본의 한 블로그 글을 번역한 포스팅입니다. 오역 및 직역, 의역이 있을 수 있으며 틀린 내용은 지적 부탁드립니다.
Figma 서비스에는 편리한 퀵 액션과 단축키가 존재한다. 그리고 퀵 앤션을 열면, 검색으로 메뉴를 찾거나 "Shortcut"라고 검색해서 단축키 리스트에 액세스해서 단축키를 확인하는 것이 가능하다.
이 포스트에서는 "커맨드를 기억하자"보다는 "이런 커맨드가 있구나" 와 "이렇게 사용하면 편리하구나"라고 생각할 수 있는 내용을 설명할 생각이다.
퀵 액션 표시하기
Command + /
'XX는 어떻게 하더라?'라고 생각이 들면 일단 커맨드 파레트를 열어 검색하면 대부분 나온다. 최근에 사용한 메뉴나 플러그인도 리스트에 뜨기 때문에 편리하다.

편리한 잔기술 종류
단축키 확인
Control + Shift + ?

선택 범위를 이미지 형태로 복사하기
Command + Shift + C
오브젝트간의 거리를 측정하기
기준이 될 오브젝트를 선택하여, Option를 누른 상태에서 거리를 측정하고 싶은 오브젝트에 마우스를 올린다.
CSS에서 요소간의 거리를 작성할 때 사용하기 편리하다.
선택 종류
레이어 계층을 무시한채로 직접 객체를 선택하기
Command를 누른 상태에서 선택하고 싶은 객체를 클릭
Cmmand를 누른 상태에서 드래그하면 여러 개를 선택하는 것도 가능하다.
선택되어 있는 오브젝트의 자식 레이어를 선택하기
오브젝트를 선택한 상태에서 Enter

선택하고 있는 오브젝트의 부모 레이어를 선택하기
오브젝트를 선택한 상태에서 Shift + Enter

편집종류
Big nudge 단위로 프로퍼티를 변경
Shift를 누른 상태로 화살표 키로 이동하여 사이즈를 변경한다.
참고로 Big nudge의 값은 Preference > Nudge amount ...에서 설정할 수 있다.

오브젝트를 전면/후면으로 이동하기
전면으로 이동 : Command + ]
맨 앞으로 이동 : ]
후면으로 이동 : Command + [
맨 뒤로 이동 : [
레이어 이름 바꾸기
Command + R
레이어를 여러 개 선택한 상태라면 이름 바꾸기 메뉴의 형태가 열러 인텍스를 추가하거나 텍스트를 변경하거나 텍스트를 추가할 수가 있다.

오브젝트를 동일한 간격으로 배치하기
Control + Option + T
수평의 경우는 T를 H로, 수직의 경우는 V키를 누른다.
바꿔서 붙여넣기
Command + Option + Shift + V
혹은
Command + Shift + R
A를 B로 바꾸는 작업이 한 번에 끝나므로 굉장히 편리하다. 여러 개 선택한 경우에서는 일괄적으로 변경하는 것도 가능하다.

Auto layout 적용하기
Shift + A
해제는 Option 키를 추가로 누른다.
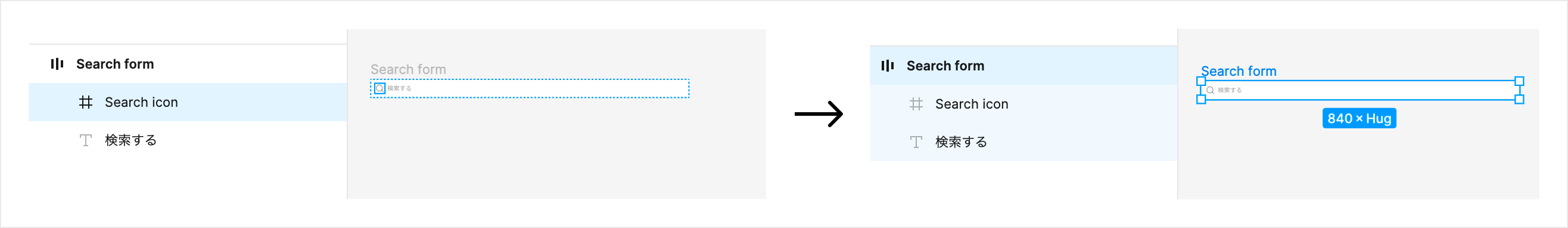
선택한 오브젝트를 Frame 범위로 감싸기
Command + Option + G
Group의 커맨드도 있지만, Figma에서는 기본 Frame을 사용하는 경우가 많다.
해제는 위와 마찬가지로 Option을 추가한다.
컴포넌트화 하기
Command + Option + K
인스턴스를 해제하기
Command + Option + B
툴 종류
이동 툴 선택
V
텍스트 툴을 선택
T
코멘트 툴을 선택
C
UI 종류
UI(헤더, 사이드바)를 숨기기/표시하기
Command + .
코멘트를 숨기기/표시하기
Shift + C
그리드를 숨기기/표시하기
Shift + G
레이어 패널 계층을 닫기
Option + L
기타
그 외 사용빈도가 높은 것을 정리해봤다.
좌우/위아래 반전하기
좌우반전 : Shit + H
위아래 반전 : Shift + V

커서에 메시지를 표시하기
/

참고자료
'IT > 기초 지식' 카테고리의 다른 글
| [github] 멋진 README를 작성하는 방법 (0) | 2022.06.10 |
|---|---|
| [git] Github 팀 개발 메뉴얼 (0) | 2022.06.06 |
| [Linux] 좋은 쉘 스크립트 쓰는 팁 (0) | 2022.05.26 |
| [Linux] tar.gz 압축/해제 커맨드 (0) | 2022.05.23 |
| 프록시(Proxy)란? (3) | 2022.05.15 |