지난 포스팅에 이어 관리자 사이트를 조금 커스터마이징해보도록 하겠다. 이전 포스팅에서 만든 search/models.py에서 설정한 게시글 모델의 필드는 다음과 같았다.
class Post(models.Model):
"""기사"""
title = models.CharField('제목', max_length=32)
text = models.TextField('본문')
tags = models.ManyToManyField(Tag, verbose_name='태그', blank=True)
thumbnail = models.ImageField(blank=True, upload_to="images", null=True)
relation_posts = models.ManyToManyField('self', verbose_name='관련기사', blank=True)
is_public = models.BooleanField('공개', default=True)
description = models.TextField('게시글설명', max_length=130)
keywords = models.CharField('게시글의키워드', max_length=255, default='게시글키워드')
created_at = models.DateTimeField('작성일', default=timezone.now)
updated_at = models.DateTimeField('갱신일', default=timezone.now)
def __str__(self):
return self.title그리고 지난 포스팅에서 search/admin.py의 어드민 페이지에서 보이는 부분는 아래와 같이 작성했었다.
class PostAdmin(admin.ModelAdmin):
search_fields = ('title', 'text')
list_display = ['title', 'is_public', 'updated_at', 'created_at', 'title_len']
list_filter = ['is_public', 'tags']
ordering = ('-updated_at',)
def title_len(self, obj):
return len(obj.title)
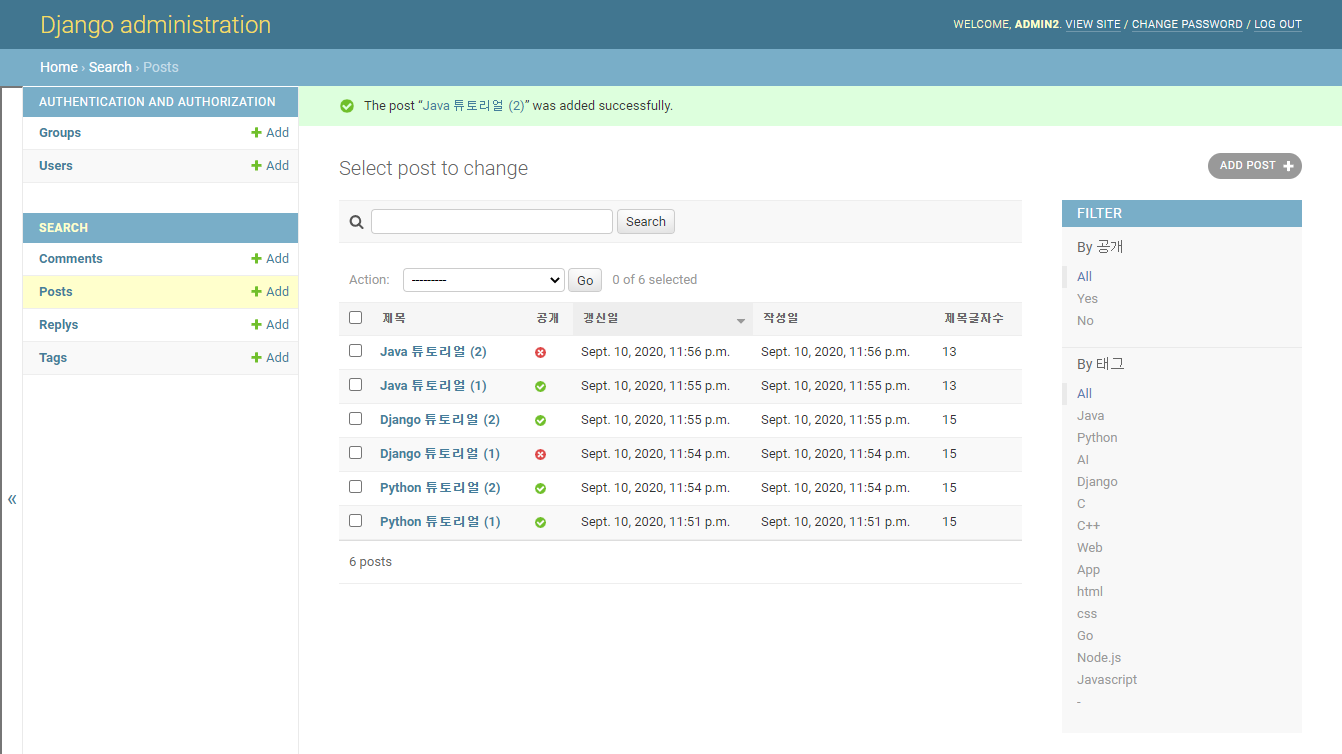
title_len.short_description = '제목글자수'그 결과는 아래와 같다.

여기서 섬네일 이미지를 미리 볼 수 있는 부분을 추가하고자한다. 그러기 위해 admin.py 파일을 코드를 아래와 같이 코드를 수정한다.
from django.contrib import admin
from django.utils.safestring import mark_safe
from .models import Post
class PostAdmin(admin.ModelAdmin):
list_display = ('title', 'thumbnail_preview', 'text', 'is_public', 'created_at', 'updated_at')
ordering = ('-created_at',)
list_filter = ('is_public',)
search_fields = ('title', 'text')
def thumbnail_preview(self, obj):
return mark_safe('<img src="{}" style="width:100px; height:auto;">'.format(obj.thumbnail.url))
thumbnail_preview.short_description = '프리뷰'
admin.site.register(Post, PostAdmin)코드의 수정 사항에 대해 언급하자면, 먼저 list_display에 'thumnail_preview'를 추가하였다. 이전에 thumnail_preview라는 필드를 만든 적이 없으니까 틀린 것이 아닌가라고 생각할 수 도 있지만, 프리뷰 용의 커스터마이즈 항목을 만드는 방법에 대해 소개하기 위해 위와 같이 작성하였다.
list_display에는 모델의 필드명외에 자신이 만든 호출 가능한 객체도 전달할 수 있으므로 이를 이용해 정교한 커스터마이즈 항목을 만들 수 있다. 따라서 thumbnail_preview라는 메소드를 만들어 그것을 list_display에 지정하였다.
thumbnail_preview메소드의 obj인수에는 Post모델 인스턴스가 전달된다. 그러므로 obj.thumbnail로 그 게시글의 섬네일 파일에 접근하는 것이 가능하다.
이미지는 HTML상에 표시하기 때문에, <img src="/media/a.png">와 같이 img요소를 전달할 필요가 있다. src부푼의 이미지 경로는 obj.thumbnail.url로 액세스 가능하다. 여기서는 ImageField.url이 된다. Django에 HTML을 변수로써 전달하면 이스케이프이 되어버리므로, django.utils.safestring.mark_safe를 사용해 이스케이프되지 않도록 해두었다. css 코드로 이미지를 임의로 조정하였다.
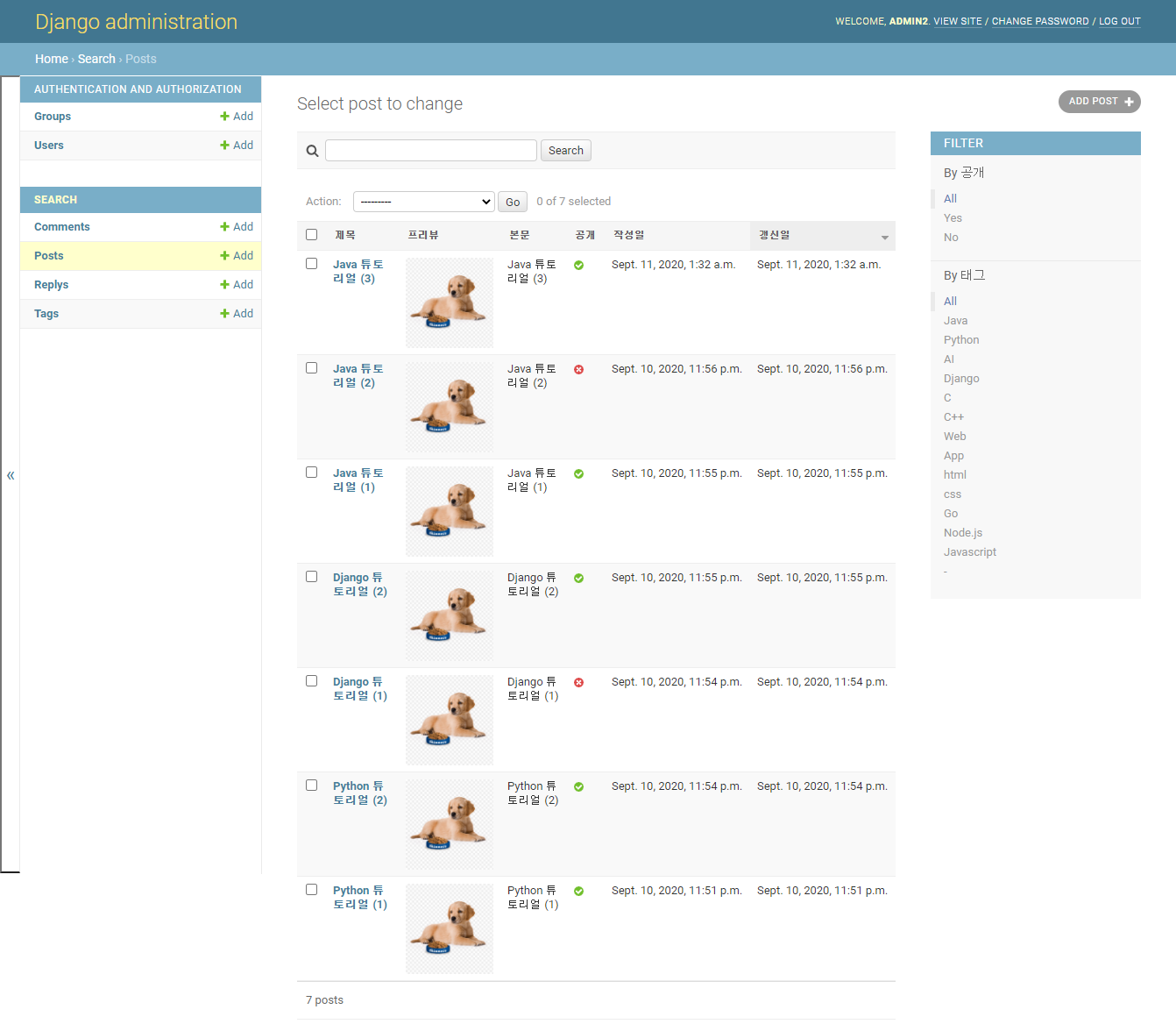
지금 만든 프리뷰 용의 커스터 마이즈 항목은 thumbnail_preview.short_description = "프리뷰"와 같이 설정가능하다. 이 코드로 아래와 같이 프리뷰가 표시된다!

참고자료
'IT > WEB' 카테고리의 다른 글
| [Django] Django 개발에 대한 기본 상식 (2) | 2020.09.14 |
|---|---|
| [Django] 검색 게시판 만들기 ③ : 게시판 목록 페이지 만들기 (0) | 2020.09.13 |
| [Django] 검색 게시판 만들기 ① : 모델(Model) 만들기 (0) | 2020.09.10 |
| [Django] 튜토리얼 ⑥ : 템플릿과 URL 시스템 그리고 제너릭 뷰 (0) | 2020.09.10 |
| [Django] 튜토리얼 ⑤ : View추가 및 에러 일으키기 (0) | 2020.09.09 |